| Gimp-user | Ubuntu freak | Linux Mint | Elegant Aura |
|---|---|---|---|

|

|

|

|
html5のタグ

html5は、これまでの「html4.1」や「xhtml1.0/1.1」の仕様と異なり、 マークアップだけの仕様ではありません。
html5については、新しい要素(タグ)ばかりに注目が行きがちですが、 「JavaScript」による「Webアプリケーション」の基礎となる技術、アクセシビリティなど、 Web全体を包括する仕様の集まりとなります。
html5は、Webアプリケーション・プラットホームの標準といえるでしょう。
これまでの「xhtml1.0/1.1」は、ホームページの制作に限定されたものです。
それに対してhtml5は、これまでOSネイティブアプリケーションでしか実現できなかった機能までもサポートする事になります。
グラフィック・ストレージ・メッセージング・バックグラウンド処理などが可能となります。
html5の標準技術を組み合わせることで、これまでのOS自身、 もしくはネイティブアプリケーションが担ってきた役割をも 「JavaScript」を使用して実現できるようになります。
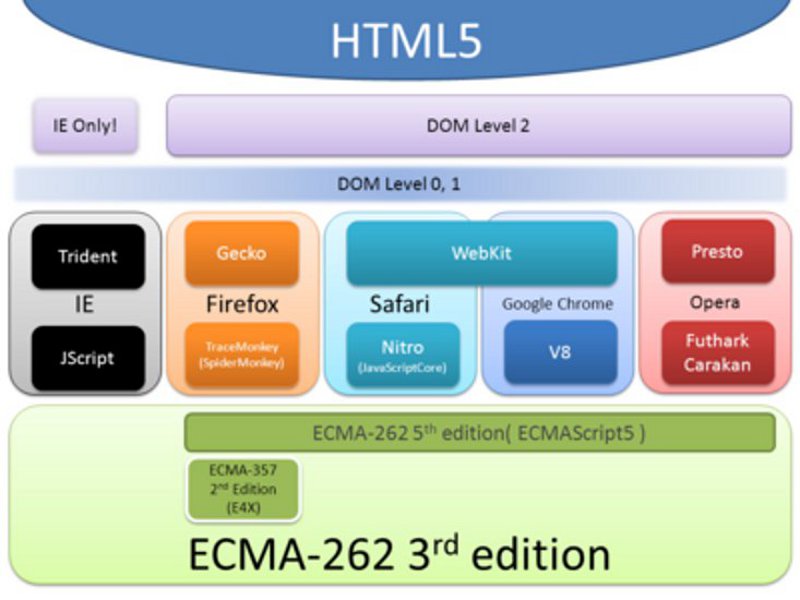
そのため、現在、
InternetExplorer(Microsoft)・Firefox(Mozilla)・Chrome(Google)・Safari(Apple)・Operaといった各ベンダーは、
「JavaScript」エンジンを改良して、
パフォーマンスを劇的に向上する努力をしています。

canvasタグ
「canvas」タグは、図を表したい場合に使用するhtml5のタグです。
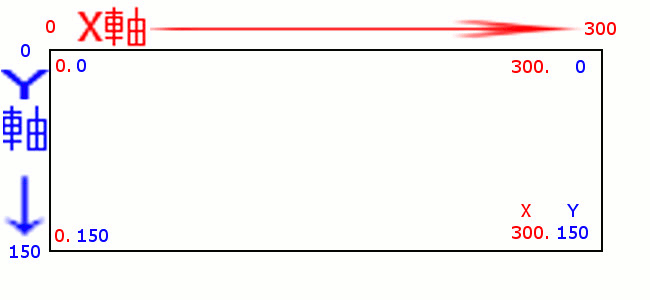
「canvas」は、「X軸=横方向」と「Y軸=縦方向」を基本にして、 位置や範囲を指定します。
「canvas」タグで図形を作成する場合は、「canvas」の範囲の左上の角(=点)を「0」として基準にします。 その「0」から「X軸=横方向」へ「○○px」と「Y軸=縦方向」」へ「○○px」というかたちで、 作りたい図形の位置を指定します。
次に、作りたい図形の位置から「X軸=横方向」へ「○○px」と「Y軸=縦方向」」へ「○○px」というかたちで、 作りたい図形の範囲を指定します。

下記より選択してクリックする事のより参考ページにリンクします。
- □形の作成Rect( )

- 三角形の作成moveTo();lineTo();lineTo();closePath();

- 円形の作成arc( );

- 曲線の作成moveTo();quadraticCurveTo();/moveTo();bezierCurveTo();

- グラデーションの作成createLinearGradient();/createRadialGradient();

- 画像の生成drawImage(img, 0, 0);

- グラフの生成
SVGタグ
「SVGタグ」は、ベクターグラフィックです。(「canvasタグ」は、ビットマップイメージです。)
SVG=ScalableVectorGraphics
「SVGタグ」で図形を作成する場合は、すべて「svg要素」内に記述します。
「canvasタグ」よりもかなり簡単に絵画できます。
下記より選択してクリックする事のより参考ページにリンクします。
AUDIOタグ
AUDIOタグの記載例
html5で音楽を再生する場合、AUDIOタグを使用することができます。
AUDIOタグを使用する場合は、「.mp3」・「.ogg」・「.wav」の三通りの音楽ファイルを用意しなければなりません。
「Safari」の場合は、「QuickTime」をインストールしないと再生できません。
<audio controls>
<source src="audio/Definitely Maybe _ Jef Beck Grope _ ジェフ・ベック・グループ.mp3" type="audio/mp3">
<source src="audio/Definitely Maybe _ Jef Beck Grope _ ジェフ・ベック・グループ.ogg" type="audio/ogg">
<source src="audio/Definitely Maybe _ Jef Beck Grope _ ジェフ・ベック・グループ.wav" type="audio/wav">
<p>※ご利用のブラウザでは再生することができません。</p>
</audio>
Definitely Maybe _ Jef Beck Grope _ ジェフ・ベック・グループ
VIDEOタグ
html5で動画を再生する場合、VIDEOタグを使用することができます。
VIDEOタグを使用する場合は、「.mp4」・「.ogv」・「.webm」の三通りの動画ファイルを用意しなければなりません。 (「.mp4」と「.ogv」だけで大丈夫なようですが、ここでは、念のために「.webm」も必須という事にしてご紹介しておきます。)
「Safari」の場合は、「QuickTime」をインストールしないと再生できません。
VIDEOタグの記載例
<video controls preload="none" poster="img/203.jpg" width="740" height="500">
<source src='video/HTML5が俄然勉強したくなる動画.mp4' type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src='video/HTML5が俄然勉強したくなる動画.ogv' type='video/ogg; codecs="theora, vorbis"'>
<source src='video/HTML5が俄然勉強したくなる動画.webm' type='video/webm; codecs="vp8 , vorbis"'>
</video>
InternetExplorer(32ビット版)の設定
「InternetExplorer」で再生するために、<head>~</head>内にメタタグを下記のように記述します。
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
現在(2012.9.20)、残念ながら「InternetExplorer」の64ビット版(only)では、 不具合が多く、まだ、完全には再生できない場合が多いようです。(他のブラウザを利用して視聴する事を推奨します。)
Firefoxの設定
このままでは、「Firefox」だけはまだ動画を見る事できません。
「htacces.txt」というテキストファイルを作成します。 そのファイルに以下を記述します。
AddType video/ogg .ogg .ogv
AddType video/mp4 .mp4
AddType video/webm .webm
AddType audio/ogg .ogg
AddType application/ogg .ogg .ogv
(最後に必ず改行!)
次に、その「htacces.txt」のファイルを「index.html」と同じ階層にコピーして、 「FFFTP」ソフトで「アスキーモード」でサーバにアップロードします。
次に、サーバにアップロードした「htacces.txt」のファイルを右クリックして、 ファイルの名前を「.htacces」と変更して、パーミッションを「604」にします。
次に、「FFFTP」ソフトを開いたまま、 転送元の自分の方の「htacces.txt」のファイルも右クリックして、 ファイルの名前を「.htacces」と変更します。
この工程を終えれば、「Firefox」でも問題無く動画を見ることができるはずです。
HTML5が俄然勉強したくなる動画
*Webブラウザにより、「VIDEO」のデザインに違いが有ります。
VideoJSの設定
現在、現実的にはVIDEOタグの普及は発展途上の段階で、 古いブラウザ等にVIDEOタグを使用できない場合が有ります。 また、各ブラウザのVIDEOタグでのコントローラはバラバラです。
あらゆるブラウザに対応させたい場合、また、フルスクリーン機能も利用したい場合は、 VideoJSのようなライブラリーを利用すると各ブラウザのコントローラを容易に統一する事ができます。
VideoJSを使用する事により、html5に対応していないブラウザの場合は、 Flashを表示させることもできるので、ほぼすべてのブラウザで動画を再生できるようになります。
VideoJSの設定に関しては、こちらを参考にしてみてください。
html5のタグ一覧
ページのレイアウトに関する重要なタグ
| 要素(=タグ) | 意味・内容 |
|---|---|
| header | セクションのヘッダーを表す。 |
| nav | サイトナビゲーション。主にサイト内リンクを表す領域。 |
| article | 単独で成り立つような独立したコンテンツを表す。 |
| footer | セクションのフッターを表す。主にコピーライトなどを入れる。 |
| hgroup | セクションのの見出しをグループ化するために使用する。 |
| aside | 参考コンテンツを表す。主に補足記事を使用する。 |
| sectoion | コンテンツをグループ化するために使用する。 |
その他のタグ(現在完全に使用できないものも含みます。)
| 要素(=タグ) | 意味・内容 |
|---|---|
| figure | イメージやビデオなど組み込むコンテンツと、そのキャプションをグループ化するために使用する。 |
| audio | 音楽を構成するために使用する。 |
| video | 動画を構成するために使用する。 |
| source | audio/video要素内で該当のマルチメディアファイルのURLやMIME-Type指定するために使用する。 |
| embed | プラグインコンテンツを表す。 |
| mark | 著者がページ読者に注意を払わせたい部分を表す。 |
| meter | ディスク使用率といった計測結果を表す。 |
| progress | 何かしらの処理の進歩状況を表す。 |
| time | コンピュータから判読可能となる日付や時間を表示する。 |
| canvas | グラフ、ゲームなど、動的にビットマップ・グラフィックをレンダリングするために使用する。 |
| command | ユーザーが呼び出すことができるコマンドを表す。 |
| details | ユーザーの要求に応じて表示させることを想定した追加情報を表す。 |
| datalist | input要素の入力用に、コンボボックスに入力候補を表示する。 |
| keygen | フォーム送信時に秘密鍵と公開鍵を生成し、公開鍵方式でサーバと暗号化通信を行うために使用する。 |
| output | 計算結果を表す。 |
| ruby | ルビ表記 |