| Gimp-user | Ubuntu freak | Linux Mint | Elegant Aura |
|---|---|---|---|

|

|

|

|
html5+css3
HTML文章・スタイルは、「HTML+テーブル・レイアウト」から、 「XHTML+CSS2」へ、その後、「HTML5+CSS3」へと進化していきます。
「IE・9」が、「HTML5」を採用のために、もうすでに時代は「HTML5+CSS3」採用が標準装備へと流れつつあります。
ブラウザの技術競争が拍車をかけて、さらに進化が加速して「HTML5+CSS3」の時代に入っています。 基本的に「HTML5+CSS3」を採用する事により、 その違いは将来に渡り莫大な「可能性」を秘めています。
PageMenu
ページ全体の構成
xhtml+css2の構成
html5+css3の構成HTML 5 から導入された構造化要素(最新技術)
CSS3 角丸を表現する 「border-radius」
10分で分かる「CSS3」講座
ページ全体の構成

|
| *画像をクルックすると拡大します。 |
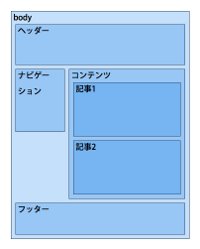
要素の理解のために、今回は典型的な「ヘッダー」と「フッター」をもった2コラムのレイアウトを想定してページを作成します。
「ヘッダー」と「フッター」に挟まれた左側のコラムにはナビゲーションのメニューが、右側にはメインのコンテンツが入り、 メインのコンテンツの中には複数の記事が格納されるものとします。
このページの構造を簡単に図示すると左の図のようになります。
xhtml+css2の構成

|
| *画像をクルックすると拡大します。 |
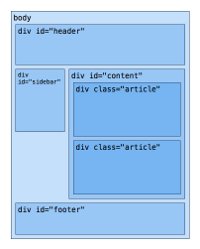
この構造を今までの「XHTML + CSS2」によってレイアウトしようとした場合、div要素で範囲を分割し、 それぞれのdiv要素の中身にclass属性もしくはid属性をつけることでCSSから参照する方法が一般的でしょう。 図にすると左の図のようなイメージです。
しかし、div要素は複数の要素をまとめて、ページを分割するという意味はあるものの、 それ事態に「ヘッダー」や「フッター」「サイドバー」といったレイアウトに相当する意味は本来付与されていません。
また、実際にCSS2でブラウザ上で崩れないようにレイアウトするには、 さらに複数のdiv要素を包括するためのdiv要素が必要になることもあり、 気付くとdiv要素が幾重にも入れ子上に複雑に配置されていることも少なくありません。
そうした問題を解決するのが 「HTML 5」から導入された構造化のための「新要素」になります。
html5+css3の構成>HTML 5 から導入された構造化要素(最新技術)

|
| *画像をクルックすると拡大します。 |
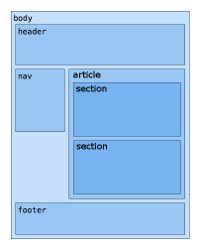
「HTML 5」から導入された「ページの構造を指定する要素」には下記のものがあります。
- 「header」: ページに表示されるページ・ヘッダー。head 要素と同じではありません。
- 「nav」: 他のページへのリンクの集まり。
- 「article」: ブログや Web マガジン、一覧記事などに掲載されている個々のエントリー。
- 「section」: 本の一部あるいは章、章のセクション、あるいは基本的に HTML 4 で独自の見出しを持つすべてのもの。
- 「footer」: 細かい文字での説明が入るページ・フッター。Email・メッセージの署名。
これらの要素を利用して、先程のレイアウトを整理すると上記のようになります。
「HTML 5」ではこれらの名称を「div要素」などの属性としてではなく、 「要素名」として使用可能となります。
このことは、HTMLページ自体にレイアウト構造の意味を指定しているという点で重要です。
それぞれのサイトで独自に命名された「クラス名」や「id名」ではなく、 標準化された「要素名」としてそのセクションの役割を類推できるということは、 様々なメディアや検索エンジンなどからページを参照する際に「重要な役割」を果たします。
<article>・<hgroup>・<section>のサイズや色やボーダーや背景を変えたい場合は、 <ID>を指定します。
<article#任意のID名>・<hgroup#任意のID名>・<section#任意のID名>
スペリングミスの無いように、出来上がったならば拡張子を「.css」ファイルとして名前を付けて保存します。 (html5の文字コードが「UTF-8」なので、「.css」ファイルも「UTF-8」とします。)
CSS3 角丸を表現する 「border-radius」
今まで画像で「角丸」を表現していた部分を「border-radius」 を使用する事で簡単に「角丸」を表現出来ちゃう「プロパティ」です。
正確にはCSS3の草案「CSS3 Backgrounds and borders Module」中です。
現在、「InternetExplorer」・「Firefox」・「Chrome」・「Safari」・「Opera」の最新バージョンでは、実装されています。
border-radius 基礎
現在のところ 「Safari」と「Google Chrome」では 「-webkit-border-radius」
「Firefox」では「 -moz-border-radius」と指定するようになってます。
CSS
@charset "UTF-8";
header, nav, article, section,footer {
display:block;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0px 0px 4px #666;
-moz-box-shadow: 0px 0px 4px #666;
box-shadow: 0px 0px 4px #666;
border: 1px solid #d3d3d3;
background-color: #fff;
margin:0;
font-size: 12pt;
color: #000;
}
article#Box01 ul li {
font-size: 0.75em;
list-style: none;
margin:5px;
padding: 0px 5px;
border-radius: 8px;
background-color: yellow;
}
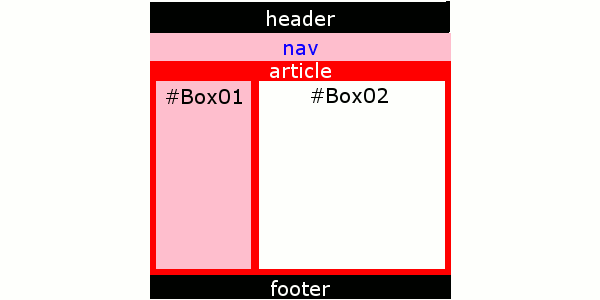
柔軟なレイアウト
複数のボックスレイアウトを組む場合、これまでは「float」要素を使用することが一般的でした。
CSS3では、親ボックスに「display:box;」と記述するだけで、内包されるボックスを横並びにすることが可能となりました。
「display:box;」と記述して、内包されるボックスを横並びにした場合は、 横並びにした複数のボックスの高さが揃います。
現在、「Firefox」・「Chrome」は実装されていますが、 「InternetExplorer9」と「Opera」は、まだ彩用していません。

html
<article><article id="Box01">~</article><article id="Box02">~</article></article>
CSS
article {
width:860px;
display:-webkit-box;
display:-moz-box;
margin: 0px;
border: solid thin pink;
background-color: red;
}
article#Box01 {
float:left;
width:185px;
margin:5px;
text-align:center;
background-color:pink;
}
article#Box02 {
float:right;
width:650px;
margin:5px;
}