canvasタグ→曲線の作成
「canvas」タグは、図を表したい場合に使用するhtml5のタグです。
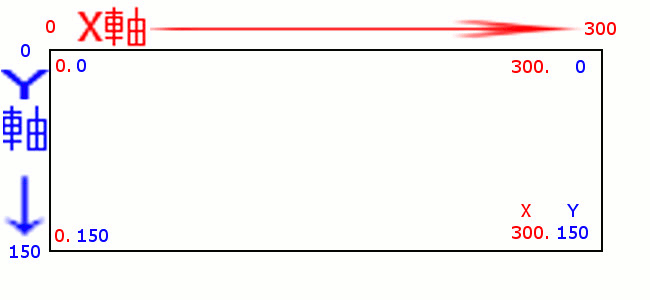
「canvas」は、「X軸=横方向」と「Y軸=縦方向」を基本にして、 位置や範囲を指定します。
「canvas」で曲線を作成する場合は、「canvas」の範囲の左上の角(=点)を「0」として基準にします。 その「0」から「X軸=横方向」へ「○○px」と「Y軸=縦方向」」へ「○○px」というかたちで、 作りたい曲線の開始位置と曲線を引っ張る位置・終了位置を指定します。

具体的な位置と範囲の指定方法
まず、「canvas」タグをhtml文書の配置したい位置に記述します。
<canvas id="my-canvas1" width="650" height="300"></canvas>
ここでは、「canvas」タグの範囲の幅が650pxで高さが300pxということになります。
「canvas」自体の色やボーダーは、CSSに普通に記述します。
canvas {
margin-left: 17px;
background-color: #(色の番号);
border: solid thin red;
}
次に、html文書の<head>~</head>内の<script>~</script>内に、 その「canvas」タグの情報を設定します。
<script>
onload = function() {
draw1();
};
/* 二次ペジェ曲線の例 */
function draw1() {
var canvas = document.getElementById('my-canvas1');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(20,20);
ctx.quadraticCurveTo(325,280,630,20);
ctx.lineWidth=2;
ctx.stroke();
}
</script>
まずは、「canvas」タグのIDを指定します。
var canvas = document.getElementById('my-canvas1');
の中の「my-canvas1」の部分が、今回の例での「canvas」タグのIDです。 ( このIDは、任意で決めます。)
IDは、一箇所につき一つとなります。 一つのIDで、複数の「canvas」タグを使用する事はできません。 一つのIDで、一箇所の「canvas」タグを使用します。
具体的な位置と範囲の指定方法は、
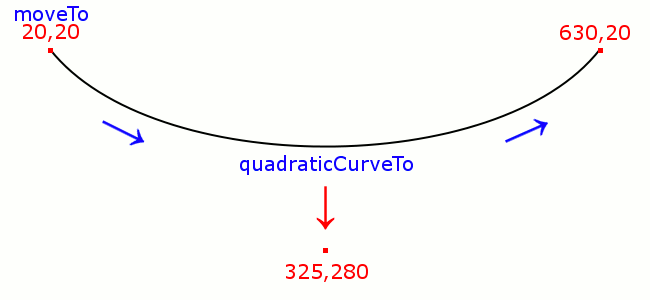
ctx.moveTo(20,20);//範囲指定開始位置
ctx.quadraticCurveTo(325,280,630,20);//曲線を引っ張る位置,範囲指定終了位置
ctx.lineWidth=2;//曲線の太さの指定
ctx.stroke();//枠線の指定
の部分の、moveToの( )の中は( 「20」=X0~X20, 「20」=Y0~Y20, )ということになります。
quadraticCurveToの( )の中は( 「325」=X0~X325, 「280」=Y0~Y280, >引っ張る位置 ・「630」=X0~X630, 「20」=Y0~Y20>終了位置)ということになります。

上記のようにhtml文書に正しく記述して、「canvas」タグを使用すると、 下の図のようになります。
角丸の□形の作成
次に、上記の二次ペジェ曲線の例を応用して、 角丸の□形を作成してみましょう。
<script>
onload = function() {
draw1();
draw2();
};
/* 二次ペジェ曲線の角丸の例 */
function draw2() {
var canvas = document.getElementById('my-canvas2');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(70,20);
ctx.lineTo(580,20);
ctx.quadraticCurveTo(630,20,630,70);
ctx.lineTo(630,230);
ctx.quadraticCurveTo(630,280,580,280);
ctx.lineTo(70,280);
ctx.quadraticCurveTo(20,280,20,230);
ctx.lineTo(20,70);
ctx.quadraticCurveTo(20,20,70,20)
ctx.lineWidth=2;
ctx.stroke();
}
</script>
<canvas id="my-canvas2" width="650" height="300"></canvas>
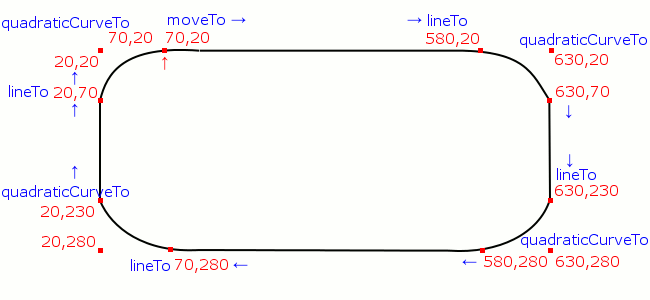
上記のコードは、下の画像の配置となります。
「moveTo(70,20)」からスタートして、直線部分は「lineTo()」で曲線部分は「quadraticCurveTo()」で指定して、 最後に「(70,20)」に戻り範囲を指定します。
色を指定する場合
「canvas」タグの色の指定方法は、「Style」属性で「RGB標記」で指定します。 (*16進法の「#ff0000」でも大丈夫です。)
ctx.strokeStyle=color(枠線の色)='rgb(255, 0, 0) ';//赤
ctx.strokeStyle=color(枠線の色)='#ff0000';//赤
色を指定しない場合は、「黒」になります。

上記のようにhtml文書に正しく記述して、「canvas」タグを使用すると、 下の図のようになります。
三次ペジェ曲線
三次ペジェ曲線は、曲線を引っ張る位置が二箇所になり、 配置次第で様々な曲線を描くことができます。
<script>
onload = function() {
draw1();
draw2();
drow3();
};
/* 三次ペジェ曲線の例 */
function draw3() {
var canvas = document.getElementById('my-canvas2');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(40,280,610,20,630,280);
ctx.lineWidth=2;
ctx.strokeStyle='rgb(255, 0, 0)';//赤
ctx.stroke();
}
</script>
<canvas id="my-canvas3" width="650" height="300"></canvas>
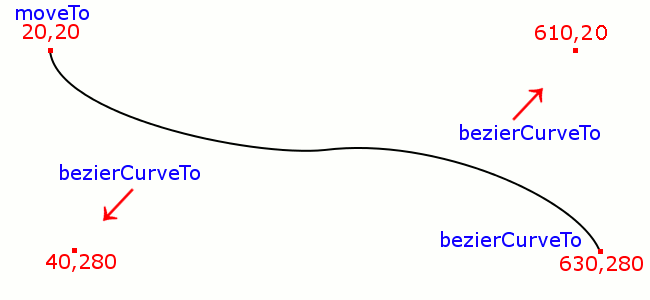
上記のコードの
ctx.moveTo(20,20);
ctx.bezierCurveTo(40,280,610,20,630,280);
の部分の「moveTo」の( )の中は、(範囲開始位置)で、 「bezierCurveTo」の( )の中は(曲線を引っ張る位置,>曲線を引っ張る位置,>曲線終了位置)です。
色を指定する場合
「canvas」タグの色の指定方法は、「Style」属性で「RGB標記」で指定します。 (*16進法の「#ff0000」でも大丈夫です。)
ctx.strokeStyle=color(枠線の色)='rgb(255, 0, 0) ';//赤
ctx.strokeStyle=color(枠線の色)='#ff0000';//赤
色を指定しない場合は、「黒」になります。
上記のコードは、下の画像の配置となります。

上記のようにhtml文書に正しく記述して、「canvas」タグを使用すると、 下の図のようになります。
三次ペジェ曲線の例(その2)
<script>
onload = function() {
draw1();
draw2();
drow3();
draw4();
};
/* 三次ペジェ曲線の例 */
function draw4() {
var canvas = document.getElementById('my-canvas4');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(40,150,280,40,325,150);
ctx.bezierCurveTo(345,300,600,170,630,280);
ctx.lineWidth=2;
ctx.strokeStyle='#0000ff';//青
ctx.stroke();
}
</script>
<canvas id="my-canvas4" width="650" height="300"></canvas>
上記のようにhtml文書に正しく記述して、「canvas」タグを使用すると、 下の図のようになります。