| Gimp-user | Ubuntu freak | Linux Mint | Elegant Aura |
|---|---|---|---|

|

|

|

|
ページの設計
ページの配置
やはり、ページの配置は画面の中央の配置が望ましいです。 誰もがそう思うと思います。
それでは「ページの配置」を、「画面の中央に配置」するにはどうすればよいか?
それは、「CSSファイル」の「margin」の部分に以下のよう「: 0 auto;」と記載します。 以下のように記載する事で、幅が「800px」のページが、中央の配置(「margin: 0 auto;」)という事になります。
@charset "UTF-8";
body {
margin: 0 auto;
width:800px;
}
また、「htmlファイル」内に記載したい場合は、 「htmlファイル」の<head>~</head>内の<style>~</style>内に 以下のように記載する事で、幅が「800px」のページが、中央の配置(「margin: 0 auto;」)という事になります。
<style>
body {
margin: 0 auto;
width:800px;
}
</style>
”「margin」=余白” > ”「 0 」=上下” > ”「auto」(=自動)=左右”という意味になります。
ヘッダートップのマージンを「0」にしたい場合
WEBブラウザの上端とホームページのヘッダートップの隙間を無くしたい場合は、 CSSの以下の部分を確認してみてください。
- CSSの<header>のマージンを「margin: 0 auto;」と記入
- CSSの<header>の<h1>のマージントップを「margin-top: 0px;」と記入
全体を画像でレイアウトしたページ
全体を画像でレイアウトした(ビジュアル的)ページは、 レイアウトする背景画像のサイズ(=解像度=縦横比)をどうするか?がポイントとなります。
やはり、ユーザーの閲覧環境が様々です。その閲覧環境で見え方が変わります。 スマホで閲覧する人もいます。
全体を画像でレイアウトした(ビジュアル的)ページの、 いいお手本のサイトでこちらを一回参考にしてみてください。
たとえば、幅800*高さ600の場合、「body」のサイズ(=解像度=縦横比)を 「CSSファイル」で指定して、「bachground-image: url('img/背景画像.jpg')」で背景画像を指定します。 (「CSSファイル」の場合)
そして、背景画像のサイズを自分の好みのモニター画面の「サイズ=解像度=縦横比」にします。 (最近は、「1366×768」の「サイズ=解像度=縦横比」のPCが多いようです。)
@charset "UTF-8";
body {
bachground-image: url('img/背景画像.jpg');
background-repeat: no-repeat;
width:800px;
height:600px;
}
たとえば、幅800*高さ600の場合、「body」のサイズ(=解像度=縦横比)を「html」ファイルの <style>~</style>で指定して、「bachground-image: url('img/背景画像.jpg')」で背景画像を指定します。 (「html」ファイルの場合)
そして、背景画像のサイズを自分の好みのモニター画面の「サイズ=解像度=縦横比」にします。 (最近は、「1366×768」の「サイズ=解像度=縦横比」のPCが多いようです。)
<style>
body {
bachground-image: url('img/背景画像.jpg');
background-repeat: no-repeat;
width:800px;
height:600px;
}
</style>
以下に代表的な「サイズ=解像度=縦横比」を記載しました。
- 800×600
- 1024×768
- 1280×720
- 1280×800
- 1366×768
- 1280×1024
- 1680×1050
- 1920×1080
全体を画像でレイアウトしたページも、 当然、基本である「ページの設計・ページのレイアウト」がしっかりしていないと、 作成できません。
ページの設計・ページのレイアウト
トップページの設計・ページのレイアウトですが、 このトップページがサイト全体の「玄関=顔」になります。
やはり、人間もホームページも第一印象が大事です。 万人に好まれるようなデザインとすぐに解るようなメニューを心掛けましょう。
次に、その他のページです。
トップページにすぐに戻れる事ができて、わかりやすくその他のページにも移動できるようにしましょう。
その他のページは、レイアウトを統一する必要が有ります。 配色など部分的にアクセントを変える場合は、それぞれのページに個性が加わりいい事ですが、 基本的なレイアウト自体は統一した方が無難です。
*ホームページの土台(=骨格)となる。ページのレイアウトが決まらなければ、 作業が始まりません。
「そのページで何を伝えたいか?」
「そのためにどのような情報をどのように配置するか?」
「どのように見せるか?」
Webページのビジュアルデザインを無計画に始めると、
サイトの運営者の思惑からまったく外れる事があります。
制作者と運営者のイメージの「確認」のためにも、ページの情報設計を行うことが重要です。
コンテンツの運用設計の過程で「どういった情報がコンテンツを構成しているか?」
といったことが「整理」されていくので、
それを考慮しながら構成要素を洗い出し、まとめていきます。
ページの「固定部分」と「可変部分」を考えながら、
「サイトの設計」・「ページの設計」の両方のフィードバックを
生かして「プロジェクト全体を改善していく事が重要」です。
Newsのページについて
ニュースページを作成したい場合、新しい情報を改めて報告したい場合、 状況の変わりやすいコンテンツを常時公開したい場合は、 サイト内にページを作成して設置する事もできますが、 新たにブログを始めて本体のホームページと相互にリンクを貼った方がより効果倍増です。
ブログは各プロバイダーでも無料でのサービスが普及していますし、 レンタルサーバでも無料でブログのサービスをしている場合も有ります。
ブログは、検索エンジンにヒットしやすいので、 ブログの方でも本体のホームページをどんどん宣伝して相互にリンクを貼れば、 本体のホームページもブログも重要視されるようになります。
お問い合わせのページについて
お問い合わせのページは、なるべくシンプルな構成にして、 デザインよりも解りやすさ親しみやすさに重点をおきましょう。
「perl のパスやパーミッション、送信先のメールアドレスを正確に設置するように、 また、連絡先の住所・電話番号・URL・メールアドレスを間違わないように 極力注意を払いましょう。(デザインよりも正確な設置を優先しましょう!)
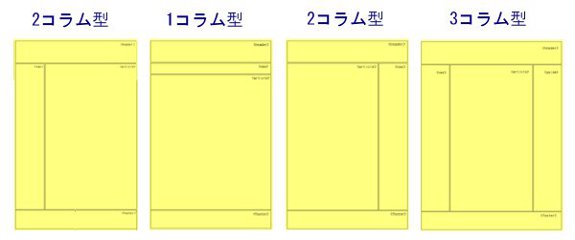
ページの設計・ページレイアウト

|
| *画像をクルックすると拡大します。 |
- 2コラム型・左NAV・右コンテンツ・タイプ(主流)
- 1コラム型・コンテンツ重視・タイプ(ギャラリーサイトに最適!幅を広く使えます。)
- 2コラム型・左コンテンツ・右NAV・タイプ(コンテンツ重視タイプです。)
- 3コラム型・両サイドNAV・真中コンテンツ・タイプ(ページが多いサイト向きです。)
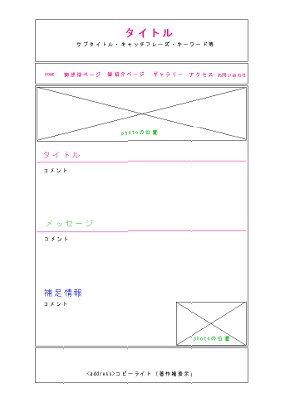
- ビジュアル型・画像中心・タイプ(宣伝画像の中にコンテンツを配置します。)
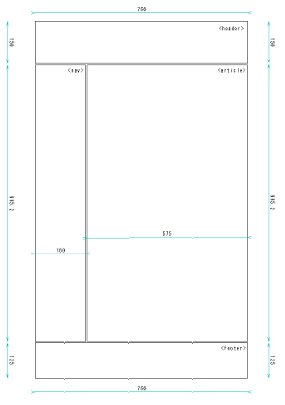
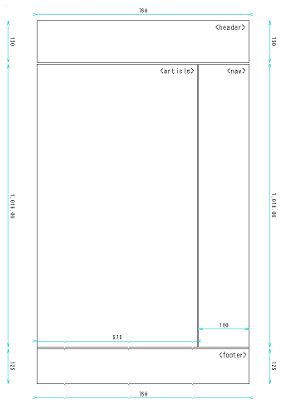
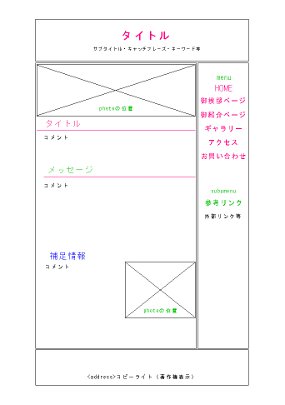
2コラム型・左NAV・右コンテンツ・タイプ(主流)
ページの全幅は、ユーザーの様々な視覚環境に合わせて、 750PX~800PXで「中央」に配置する事が、望ましいとされています。 又、サイドNAVは、全体の比率から考えて、150PX~200PXの間が、望ましいとされています。
総合的な「バランス」が、「最重要課題」です。

|

|
| *画像をクルックすると拡大します。 | *画像をクルックすると拡大します。 |
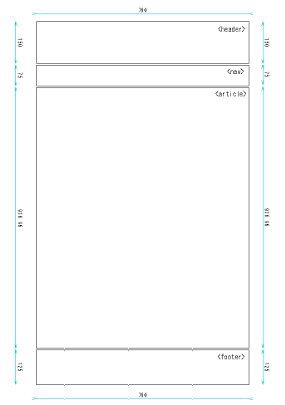
1コラム型・コンテンツ重視・タイプ(ギャラリーサイトに最適!幅を広く使えます。)
ページの全幅は、ユーザーの様々な視覚環境に合わせて、 750PX~800PXで「中央」に配置する事が、望ましいとされています。
このタイプは、コンテンツの横幅をめいっぱい活用できて、大きな画像を配置したい場合、特にに有利です。

|

|
| *画像をクルックすると拡大します。 | *画像をクルックすると拡大します。 |
2コラム型・左コンテンツ・右NAV・タイプ(コンテンツ重視タイプです。)
ページの全幅は、ユーザーの様々な視覚環境に合わせて、 750PX~800PXで「中央」に配置する事が、望ましいとされています。 又、サイドNAVは、全体の比率から考えて、150PX~200PXの間が、望ましいとされています。
総合的な「バランス」が、「最重要課題」です。

|

|
| *画像をクルックすると拡大します。 | *画像をクルックすると拡大します。 |
ページの全幅は、ユーザーの様々な視覚環境に合わせて、
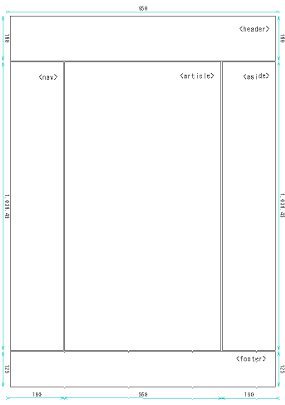
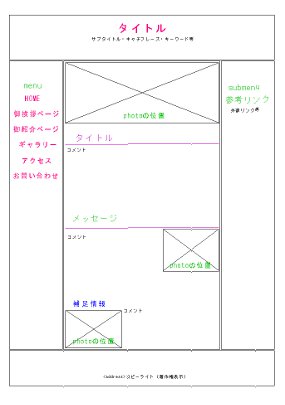
3コラム型・両サイドNAV・真中コンテンツ・タイプ(ページが多いサイト向きです。)
3コラム型・両サイドNAV・真中コンテンツ・タイプのページの全幅は、 ユーザーの様々な視覚環境に合わせて、 950PX~975PX位で、 なるべく幅を狭くした方が望ましく、かつ、 「中央」に配置する事が、望ましいとされています。

|

|
| *画像をクルックすると拡大します。 | *画像をクルックすると拡大します。 |