SVGタグ
「SVGタグ」は、ベクターグラフィックです。(「canvasタグ」は、ビットマップイメージです。)
SVG=ScalableVectorGraphics
「SVGタグ」で図形を作成する場合は、すべて「svg要素」内に記述します。
「canvasタグ」よりもかなり簡単に絵画できます。
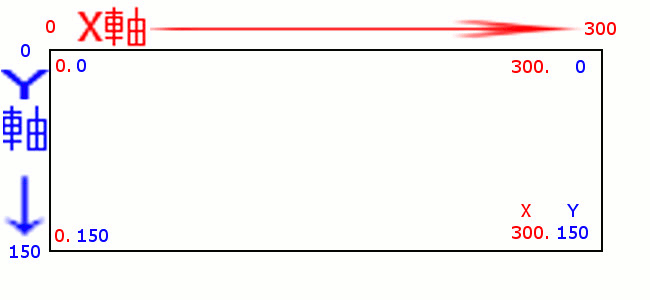
「SVGタグ」は、「X軸=横方向」と「Y軸=縦方向」を基本にして、 位置や範囲を指定します。

□形の作成
まずは、「width」属性と「height」属性で絵画領域を指定します。
「rect」要素は「□形」を絵画する要素です。
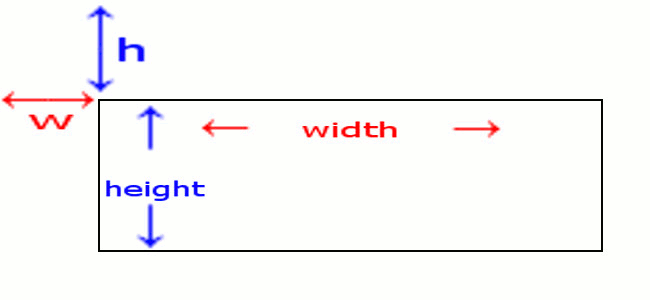
図の左上の座標「x(W=X0~距離)、y(h=Y0~距離)」と図の幅「width」図の高さ「height」等の属性を設定すると「□形」が絵画できます。
「fill」塗りつぶしの属性で「stroke」は、枠線の属性です。
色の属性は、「rbg」標記や「rbga」標記(透明度)や16進数表記で利用できます。
「rx」か「ry」のどちらか一方を指定すると角丸になります。

<svg width="700" height="300">
<rect x="50" y="50" width="600" height="200" fill="rgb(255,0,0)" ry="10"></rect>
</svg>
真円の作成
まずは、「width」属性と「height」属性で絵画領域を指定します。
「circle」要素は「真円」を絵画する要素です。
図の左上の座標「cx(W=X0~円心の距離)、cy(h=Y0~円心の距離)」と図の半径「r」属性を設定すると「真円」が絵画できます。
「fill」塗りつぶしの属性で「stroke」は、枠線の属性です。
色の属性は、「rbg」標記や「rbga」標記(透明度)や16進数表記で利用できます。
<svg width="700" height="300">
<circle cx="350" cy="150" r="100" fill="#ffff00"></circle>
</svg>
楕円形の作成
まずは、「width」属性と「height」属性で絵画領域を指定します。
「ellipse」要素は「楕円形」を絵画する要素です。
図の左上の座標「cx(W=X0~円心の距離)、cy(h=Y0~円心の距離)」、
「rx」は、横方向の半径で、「ry」は縦方向の半径で、
各属性を設定すると「楕円形」が絵画できます。
「fill」塗りつぶしの属性で「stroke」は、枠線の属性です。
色の属性は、「rbg」標記や「rbga」標記(透明度)や16進数表記で利用できます。
<svg width="700" height="300">
<ellipse cx="350" cy="150" rx="300" ry="100"fill="rgba(255,0,0,0.5)"></ellipse>
</svg>
直線の絵画
まずは、「width」属性と「height」属性で絵画領域を指定します。
「line」要素は「直線」を絵画する要素です。
「x1」と「y1」は始点で、「x2」と「y2」は終点です。
「stroke」属性で色を指定します。指定しないと絵画されません。
色の属性は、「rbg」標記や「rbga」標記(透明度)や16進数表記で利用できます。
「stroke-width」属性は直線の幅です。
<svg width="700" height="300">
<line x1="50" y1="50" x2="650" y2="250" stroke="red" stroke-width="3"></line>
<line x1="50" y1="150" x2="650" y2="150" stroke="yellow" stroke-width="3"></line>
<line x1="50" y1="250" x2="650" y2="50" stroke="blue" stroke-width="3"></line>
</svg>
線形グラデーションの作成
まずは、「width」属性と「height」属性で絵画領域を指定します。
次に、「rect」要素で「グラデーション」の領域を指定します。
図の左上の座標「x、y」と図の幅「width」図の高さ「height」等の属性を設定するとグラデーションの領域を指定できます。
線形グラデーションは、「lineargradient」要素でグラデーションを作って「id」を設定します。
適用したい要素の塗りを「id」で指定します。
「x1」、「y1」は色の始点で、「x2」、「x2」は色の終点で、「%」で指定する必要があります。
色の設定は、「lineargradient」の中に「stop」要素を色の数だけ作成して、 位置と色を指定します。
「offset」属性はその色の位置で、「stop-color」は色です。
<svg width="700" height="300">
<rect x="50" y="50" fill="url(#red-grad)" width="600" height="200" ></rect>
<lineargradient id="red-grad" x1="0" y1="0" x2="100%"y2="100%">
<stop offset="0%" stop-color="#ff0000"></stop>
<stop offset="50%" stop-color="#ffffff"></stop>
<stop offset="100%" stop-color="#ff0000"></stop>
</lineargradient>
</svg>
円形グラデーション
円形グラデーションは、内側から外側の円に向かって色が変化していくイメージで色を指定します。
円形グラデーションは、「radialgradient」要素でグラデーションを作って「id」を設定します。
円形グラデーションは、実際にコードを触ってみると理解しやすいです。
<svg width="700" height="300">
<rect x="50" y="50" fill="url(#blue-grad)" width="600" height="200" ></rect>
<radialgradient id="blue-grad" cx="30%" cy="30%" r="100%" fx="70%" fy="70%" >
<stop offset="0%" stop-color="#0000ff"></stop>
<stop offset="50%" stop-color="#ffffff"></stop>
<stop offset="100%" stop-color="#0000ff"></stop>
</radialgradient>
</svg>
パターンで塗りつぶす
「パターン」で塗りつぶす場合は、「pattern」要素で囲みます。 「width」と「height」で繰り返す最小値を決めます。
「patternUnits」は、「width」と「height」の座標系を定義する属性です。
あとは「fill」に「id」を指定してパターンで塗りつぶされます。
<svg width="700" height="300">
<rect x="50" y="50" fill="url(#dot-pattern)" width="600" height="200" ></rect>
<pattern id="dot-pattern" patternUnits="userSpaceOnUse" width="20" height="20">
<circle cx="5" cy="5" r="5" fill="#ffff00"></circle>
</pattern>
</svg>
テキスト
「SVGタグ」では「テキスト」を絵画することもできます。
テキストをストロークで縁取りしたり、グラデーションで塗りつぶす等、 CSSではできない表現も可能になります。
テキストで絵画する場合、絵画したい文字列を「text」要素で囲みます。 文字の大きさは、「font-size」で、太さは「font-weight」で、設定します。
「text-anchor」は、文字を揃える位置を変更する属性です。 「start」で左揃え「middle」で中央揃え「end」で右揃えです。 そして、「fill」塗りつぶし「stroke」で縁取りとなります。
「tspan」要素は「text」要素の子として使用し、 「text」要素と同じ属性を使用して、色や大きさ等を変えたい場合等に使用します。
「textPath」要素は「text」要素の子として使用し、 「xlink:href」属性に「path」の「id」を指定することで文字をパスに沿わせることができます。
<svg width="700" height="300">
<text x="100" y="100" font-size="24" font-weight="nomal" font-family="メイリオ" text-anchor="start" fill="#0000ff">
HTML5で<tspan font-size="36" fill="#0000ff">ホームページを制作しよう!</tspan>
</text>
<path id="path" d="M 100 250 L 350 150 L 600 250" fill="none" stroke="#ff0000"></path>
<text font-size="16" font-family="メイリオ" fill="#008000">
<textPath xlink:href="#path">HTML5でホームページを制作しよう!SVGでテキストを利用しよう!</textPath>
</text>
</svg>