canvasタグ→画像の生成
「canvas」タグは、図を表したい場合に使用するhtml5のタグです。
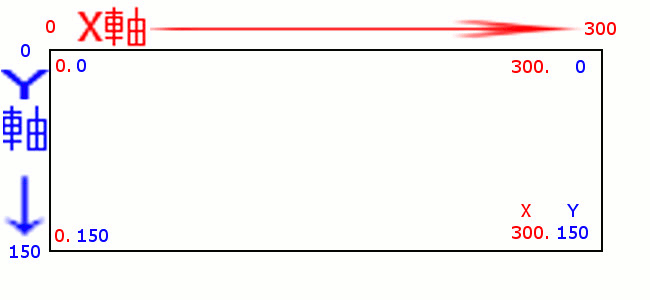
「canvas」は、「X軸=横方向」と「Y軸=縦方向」を基本にして、 位置や範囲を指定します。
「canvas」タグで「canvas」範囲に画像を呼び出す場合は、「canvas」の範囲の左上の角(=点を)「0」として基準にします。 その「0」から「X軸=横方向」へ「○○px」と「Y軸=縦方向」」へ「○○px」というかたちで、 呼び出したい画像の左上の「0」の位置を指定します。
次に、呼び出したい画像のその「0」の位置から「X軸=横方向」へ「○○px」と「Y軸=縦方向」」へ「○○px」というかたちで、 呼び出したい画像の範囲を指定します。

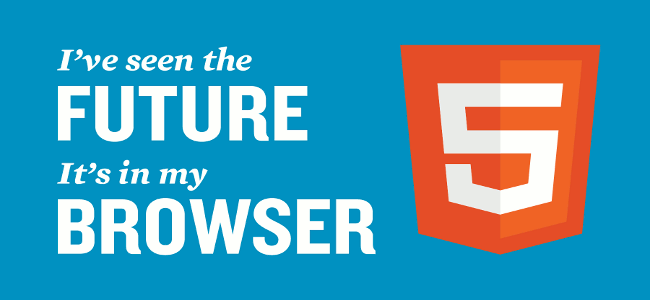
今回は、下の画像<img src="../img/309.gif" width="650" height="300">を例として解説します。

具体的な位置と範囲の指定方法
まず、「canvas」タグをhtml文書の配置したい位置に記述します。
<canvas id="my-canvas1" width="650" height="300"></canvas>
ここでは、「canvas」タグの範囲の幅が650pxで高さが300pxということになります。
ここでは、「canvas」タグのサイズと画像のサイズを同じサイズで解説します。
「canvas」自体の色やボーダーは、CSSに普通に記述します。
canvas {
margin-left: 17px;
background-color: #(色の番号);
border: solid thin red;
}
次に、html文書の<head>~</head>内の<script>~</script>内に、 その「canvas」タグの情報を設定します。
<script>
onload = function() {
draw1();
};
/* 画像の生成の例 */
function draw1() {
var canvas = document.getElementById('my-canvas1');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
/* Imageオブジェクトを生成 */
var img = new Image();
img.src = "../img/309.gif?" + new Date().getTime();
/* 画像が読み込まれるのを待ってから処理を続行 */
img.onload = function() {
ctx.drawImage(img, 0, 0);
}
}
</script>
まずは、「canvas」タグのIDを指定します。
var canvas = document.getElementById('my-canvas1');
の中の「my-canvas1」の部分が、今回の例での「canvas」タグのIDです。 ( このIDは、任意で決めます。)
IDは、一箇所につき一つとなります。 一つのIDで、複数の「canvas」タグを使用する事はできません。 一つのIDで、一箇所の「canvas」タグを使用します。
具体的な位置と範囲の指定方法は、
ctx.drawImage(img, 0, 0);
の部分の( )の中の、(img, 0, 0, )の数値です。
( )の中の(img, 「0」=X0~0, 「0」=Y0~0)という事になります。
ctx.drawImage(img, X0~の距離(=W), → Y0~の距離(=h))
上記のようにhtml文書に正しく記述して、「canvas」タグを使用すると、 下の図のようになります。
画像のサイズを指定しないで、画像のサイズと「canvas」のサイズが同じ場合は、画像がそのままのサイズで表示されます。
ただ、これでは<img>で指定する場合と同じ事になるので、 この場合は背景画像として利用すると良いでしょう。
画像のサイズを指定して「canvas」に貼り付ける場合
次に画像のサイズを指定する場合、html文書の<header>~</header>内の<script>~</script>内に、 その「canvas」タグの情報を設定します。
<script>
onload = function() {
draw1();
draw2();
};
/* 画像の生成の例 */
function draw2() {
var canvas = document.getElementById('my-canvas2');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
/* Imageオブジェクトを生成 */
var img = new Image();
img.src = "../img/309.gif?" + new Date().getTime();
/* 画像が読み込まれるのを待ってから処理を続行 */
img.onload = function() {
ctx.drawImage(img, 50, 50,550,200);
}
}
</script>
具体的な位置と範囲の指定方法は、
ctx.drawImage(img, 50, 50,550,200);
の部分の( )の中の、(img,50, 50,550,200)の数値です。
( )の中の数値は、
(img, 画像を配置したい位置>「50」=X0~50, 「50」=Y0~50,
「550」=「canvas」に配置したい画像の幅, 「200」=「canvas」に配置したい画像の高さ>伸縮自在)
という事になります。
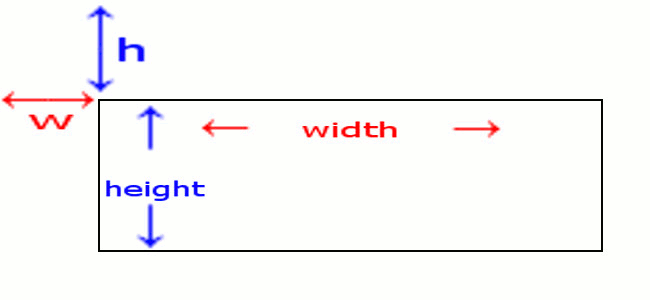
ctx.drawImage(img, X0~の距離(=W),Y0~の距離(=h),画像の幅(=width),画像の高さ(=height))

上記のようにhtml文書に正しく記述して、「canvas」タグを使用すると、 下の図のように画像が縮小されます。(*画像のサイズを指定すれば伸縮自在です。)
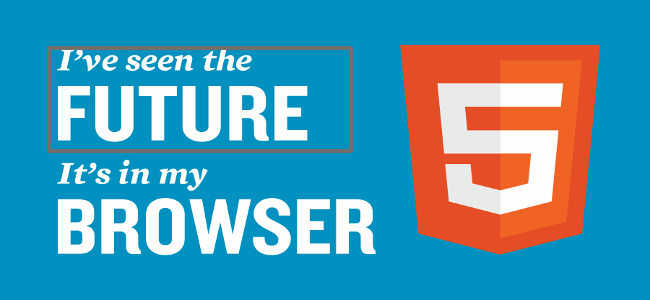
画像をトリミングしたい場合
次に画像をトリミングしたい場合、html文書の<header>~</header>内の<script>~</script>内に、 その「canvas」タグの情報を設定します。
<script>
onload = function() {
draw1();
draw2();
draw3();
};
/* 画像の生成の例 */
function draw3() {
var canvas = document.getElementById('my-canvas3');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
/* Imageオブジェクトを生成 */
var img = new Image();
img.src = "../img/309.gif?" + new Date().getTime();
/* 画像が読み込まれるのを待ってから処理を続行 */
img.onload = function() {
ctx.drawImage(img, 50, 50, 300, 100, 50, 50, 550, 200);
}
}
</script>
具体的な位置と範囲の指定方法は、
ctx.drawImage(img,50, 50,300,100,50,50,550,200);
の部分の( )の中の、(img,50, 50,300,100,50,50,550,200)の数値です。
( )の中の数値は、
(img, 「50」=X0~50(=元の画像のトリミングしたい位置), 「50」=Y0~50(=元の画像のトリミングしたい位置),
「300」(=トリミングしたい幅),「100」(=トリミングしたい高さ),
「50」=X0~50(=「canvas」に配置したい位置), 「50」=Y0~50(=「canvas」に配置したい位置),
「550」(=「canvas」に配置したい画像の幅),「200」(=「canvas」に配置したい画像の高さ>伸縮自在)
という事になります。

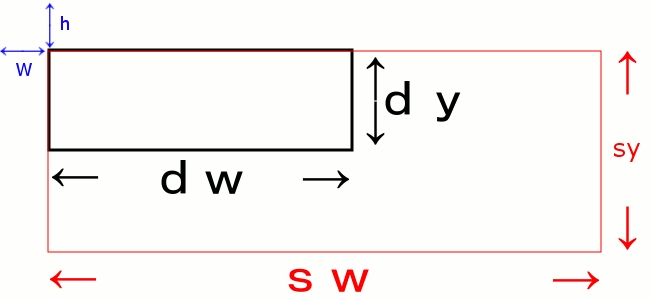
ctx.drawImage(img,W(=元の画像の位置),h(=元の画像の位置),
dw(=トリミングしたい幅),dy(=トリミングしたい高さ),
W(=「canvas」に配置したい位置),h(=「canvas」に配置したい位置),
sw(=「canvas」に配置したい画像の幅),sy(=「canvas」に配置したい画像の高さ)

上記のようにhtml文書に正しく記述して、「canvas」タグを使用すると、 下の図のように画像が拡大されます。(*画像のサイズを指定すれば伸縮自在です。)