canvasタグ→円形の作成
「canvas」タグは、図を表したい場合に使用するhtml5のタグです。
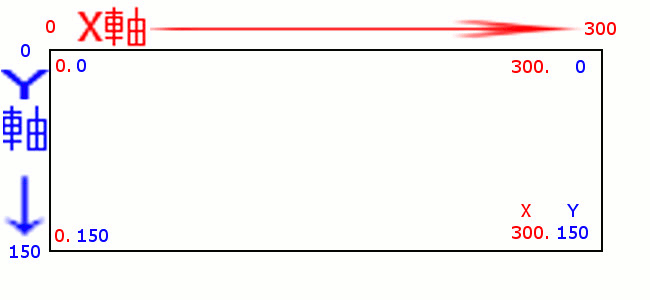
「canvas」は、「X軸=横方向」と「Y軸=縦方向」を基本にして、 位置や範囲を指定します。

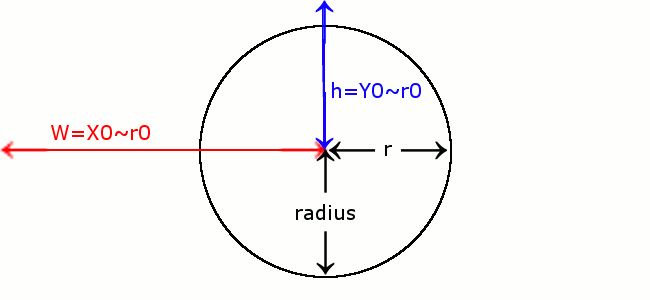
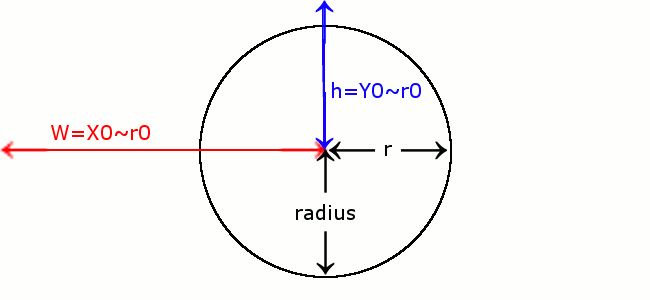
「canvas」で円形を作成する場合は、「canvas」の範囲の左上の角(=点)を「0」として基準にします。 その「0」から「X軸=横方向」へ「○○px」(=W)と「Y軸=縦方向」へ「○○px」(=h)というかたちで、 作りたい円形の中心の「0」(=r0)の位置を指定します。

次に、作りたい円形のその中心の「0」(=r0)の位置から半径(=radius)を指定して、 開始角度・終了角度・作成方向(=「true」or「false」)を指定します。

具体的な位置と範囲の指定方法
まず、「canvas」タグをhtml文書の配置したい位置に記述します。
<canvas id="my-canvas1" width="650" height="300"></canvas>
ここでは、「canvas」タグの範囲の幅が650pxで高さが300pxということになります。
「canvas」自体の色やボーダーは、CSSに普通に記述します。
canvas {
margin-left: 17px;
background-color: #(色の番号);
border: solid thin red;
}
次に、html文書の<head>~</head>内の<script>~</script>内に、 その「canvas」タグの情報を設定します。
<script>
onload = function() {
draw1();
};
/* 円弧の例 */
function draw1() {
var canvas = document.getElementById('my-canvas1');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(325, 150, 100, 90 * Math.PI / 180, 270 * Math.PI / 180, true);
ctx.stroke();
}
</script>
まずは、「canvas」タグのIDを指定します。
var canvas = document.getElementById('my-canvas1');
の中の「my-canvas1」の部分が、今回の例での「canvas」タグのIDです。 ( このIDは、任意で決めます。)
IDは、一箇所につき一つとなります。 一つのIDで、複数の「canvas」タグを使用する事はできません。 一つのIDで、一箇所の「canvas」タグを使用します。
具体的な位置と範囲の指定方法は、
ctx.arc(325, 150, 100, 90 * Math.PI / 180, 270 * Math.PI / 180, true);
ctx.stroke();
の部分の、arcの( )の中の( 「325」=X0~X325, 「150」=Y0~Y150, 「100」=円の半径 「90 * Math.PI / 180」=円弧の開始角度,「270 * Math.PI / 180」=円弧の終了角度, 「true」=反時計回り・左回り )ということになります。
整理すると( )の中を
{円弧の中心のX座標(=W=X0~r0),
円弧の中心のY座標(=h=Y0~r0),
円の半径(=radius),
円弧の開始角度,
円弧の終了角度,
円弧の作成方向(「反時計周り=true」・「時計回り=false」) }
という順番で、位置と範囲の数値を指定します。

ctx.arc( W, h, 円の半径=r, 円弧の開始角度, 円弧の終了角度, 円弧の作成方向)
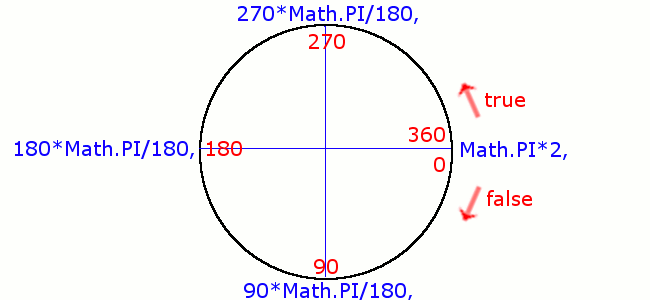
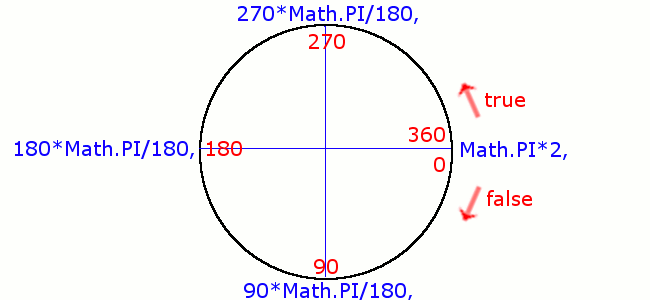
角度に関しては、円心=「0」から右に水平方向を「0度」として基準とし、 時計回りで一回転「360度」ということになります。( 下の図のようになります。)
作成方向は、「反時計周り・左回り=true」・「時計回り・右回り=false」ということになります。

上記のようにhtml文書に正しく記述して、「canvas」タグを使用すると、 下の図のようになります。
ctx.arc(325, 150, 100, 90 * Math.PI / 180, 270 * Math.PI / 180, true);
<canvas id="my-canvas1" width="650" height="300"></canvas>
「反時計周り=true」を「時計回り=false」に変えると、 下の図のようになります。
ctx.arc(325, 150, 100, 90 * Math.PI / 180, 270 * Math.PI / 180, false);
<canvas id="my-canvas2" width="650" height="300"></canvas>
単純に丸い円にしたい場合は、下記のように記述します。
ctx.arc(325, 150, 100, 0, Math.PI*2, false);
<canvas id="my-canvas3" width="650" height="300"></canvas>
「canvas」タグの色の指定
枠線の色の指定
「canvas」タグの色の指定方法は、「Style」属性で「RGB標記」で指定します。 (*16進法の「#ff0000」でも大丈夫です。)
ctx.strokeStyle=color(枠線の色)='rgb(255, 0, 0) ';//赤
ctx.strokeStyle=color(枠線の色)='#ff0000';//赤
色を指定しない場合は、「黒」になります。
「canvas」タグの色の指定方法は、具体的には以下のように記述します。
/* ○円の枠線の色の例 */
function draw4() {
var canvas = document.getElementById('my-canvas4');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(325, 150, 100, 0, Math.PI*2, false);
ctx.strokeStyle='rgb(255, 0, 0)';//赤
ctx.stroke();
}
塗りつぶす色の指定
「canvas」タグの色の指定方法は、「Style」属性で「RGB標記」で指定します。 (*16進法の「#ff0000」でも大丈夫です。)
ctx.fillStyle=color(塗りつぶす色)='rgb(255, 0, 0) ';//赤
ctx.strokeStyle=color(枠線の色)='#ff0000';//赤
色を指定しない場合は、「黒」になります。
「canvas」タグの色の指定方法は、具体的には以下のように記述します。
/* ○円の塗りつぶしの色の例 */
function draw5() {
var canvas = document.getElementById('my-canvas5');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(325, 150, 100, 90 * Math.PI / 180, 270 * Math.PI / 180, false);
ctx.fillStyle='rgb(255, 0, 0)';//赤
ctx.fill();
}
「canvas」タグの色の透明化の指定
「canvas」タグの指定した色を透明化したい場合は、 「rgba」で指定します。( )内の4桁目の数字(=0.7)が、 透明化の数値です。
ctx.fillStyle=color(塗りつぶす色)='rgba(255, 0, 0,0.7) ';//赤
「0」=完全な透明で、「1」=透明化しない数値です。
/* ○円の塗りつぶしの色透明化の指定の例 */
function draw6() {
var canvas = document.getElementById('my-canvas6');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(325, 150, 100, 0, Math.PI*2, false);
ctx.fillStyle='rgb(255, 0, 0)';//赤
ctx.fill();
}
図形に影を指定するの例
/* 図形に影を指定するの例 */
function draw7() {
var canvas = document.getElementById('my-canvas7');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.shadowBlur=10;
ctx.shadowColor='#000000';
ctx.shadowOffsetX=10;
ctx.shadowOffsetY=10;
ctx.beginPath();
ctx.arc(325, 150, 100, 90 * Math.PI / 180, 270 * Math.PI / 180, false);
ctx.fillStyle='rgb(255, 0, 0)';//赤
ctx.fill();
}