canvasタグ→三角形の作成
「canvas」タグは、図を表したい場合に使用するhtml5のタグです。
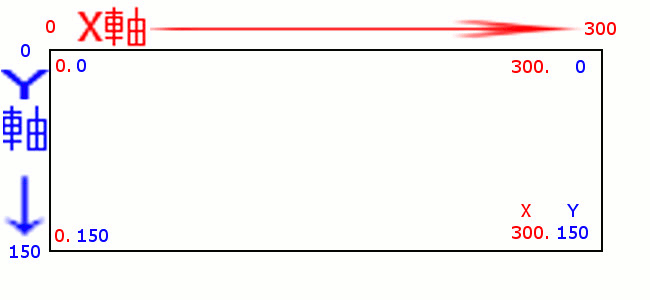
「canvas」は、「X軸=横方向」と「Y軸=縦方向」を基本にして、 位置や範囲を指定します。

「canvas」で三角形を作成する場合は、 「canvas」の範囲の左上の角(=点)を「0」として基準にします。 その「0」から「X軸=横方向」へ「○○px」と「Y軸=縦方向」」へ「○○px」というかたちで、 作りたい三角形の頂点の位置を指定します。
次に、作りたい三角形の時計回りで二番目の位置(=角=点)を指定して、 最後に三番目の位置(=角=点)を指定します。

具体的な位置と範囲の指定方法
まず、「canvas」タグをhtml文書の配置したい位置に記述します。
<canvas id="my-canvas1" width="650" height="300"></canvas>
ここでは、「canvas」タグの範囲の幅が650pxで高さが300pxということになります。
「canvas」自体の色やボーダーは、CSSに普通に記述します。
canvas {
margin-left: 17px;
background-color: #(色の番号);
border: solid thin red;
}
次に、html文書の<head>~</head>内の<script>~</script>内に、 その「canvas」タグの情報を設定します。
<script>
onload = function() {
draw1();
};
/* fill(→,→,閉じる)の例 */
function draw1() {
var canvas = document.getElementById('my-canvas1');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(325, 10);
ctx.lineTo(640, 290);
ctx.lineTo(10, 290);
ctx.closePath();
ctx.fill();
}
</script>
まずは、「canvas」タグのIDを指定します。
var canvas = document.getElementById('my-canvas1');
の中の「my-canvas1」の部分が、今回の例での「canvas」タグのIDです。 ( このIDは、任意で決めます。)
IDは、一箇所につき一つとなります。 一つのIDで、複数の「canvas」タグを使用する事はできません。 一つのIDで、一箇所の「canvas」タグを使用します。
具体的な位置と範囲の指定方法は、
ctx.moveTo(325, 10); /* 絵画位置を座標x,yに移動します。 */
ctx.lineTo(640, 290); /* 絵画メソットが終了した位置からx,yという位置まで直線を絵画します。 */
ctx.lineTo(10, 290); /* 絵画メソットが終了した位置からx,yという位置まで直線を絵画します。 */
ctx.closePath(); /* 絵画範囲を終了 */
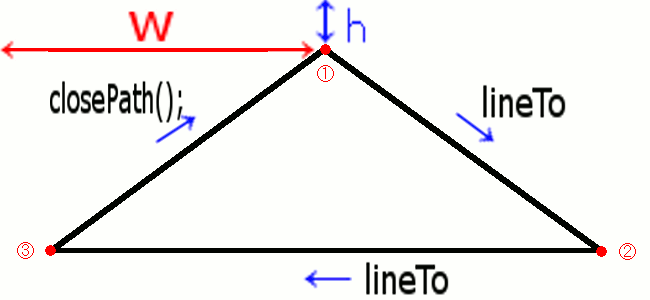
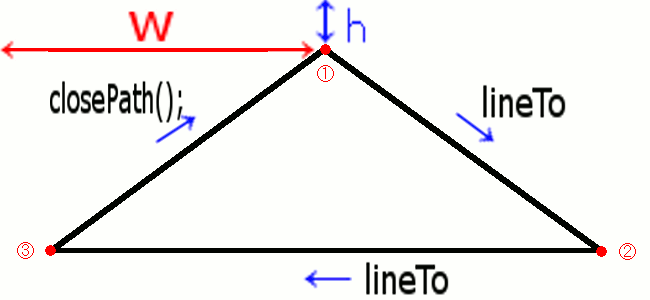
の部分の、ctx.moveTo( 325, 10)の数値(頂点①の位置)と、 ctx.lineTo( 640, 290)の数値(時計回り②の位置)と、 ctx.lineTo( 10, 290)の数値(③の位置)で、 三角形の三つの点の位置で、三角形の範囲を指定します。
moveToの( )の中の( 325=X0~X325, 10=Y0~Y10)で、 時計回りでlineToの( )の中の( 640=X0~X640, 290=Y0~Y290)で、 lineToの( )の中の( 10=X0~X10, 290=Y0~Y290)ということにになります。
整理すると( )の中を
{moveTo=X0~の距離(=W),Y0~の距離(=h)}
→{lineTo=X0~の距離(=W),Y0~の距離(=h)}
→{lineTo=X0~の距離(=W),Y0~の距離(=h)}
という順番で、位置と範囲の数値を指定します。
「ctx.closePath();」で、範囲を閉じます。
ctx.moveTo(X0~の距離=W,Y0~の距離=h)
ctx.lineTo(X0~の距離=W,Y0~の距離=h)
ctx.lineTo(X0~の距離=W,Y0~の距離=h)
ctx.closePath();

上記のようにhtml文書に正しく記述して、「canvas」タグを使用すると、 下の図のようになります。
<canvas id="my-canvas1" width="650" height="300"></canvas>
「canvas」タグの色の指定
枠線の色の指定
「canvas」タグの色の指定方法は、「Style」属性で「RGB標記」で指定します。 (*16進法の「#ff0000」でも大丈夫です。)
ctx.strokeStyle=color(枠線の色)='rgb(255, 0, 0) ';//赤
ctx.strokeStyle=color(枠線の色)='#ff0000';//赤
色を指定しない場合は、「黒」になります。
「canvas」タグの色の指定方法は、具体的には以下のように記述します。
/* stroke(枠線の色)の例 */
function draw4() {
var canvas = document.getElementById('my-canvas4');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(325, 10);
ctx.lineTo(640, 290);
ctx.lineTo(10, 290);
ctx.closePath();
ctx.strokeStyle='rgb(255, 0, 0)';//赤
ctx.stroke();
}
塗りつぶす色の指定
「canvas」タグの色の指定方法は、「Style」属性で「RGB標記」で指定します。 (*16進法の「#ff0000」でも大丈夫です。)
ctx.fillStyle=color(塗りつぶす色)='rgb(255, 0, 0) ';//赤
ctx.strokeStyle=color(枠線の色)='#ff0000';//赤
色を指定しない場合は、「黒」になります。
「canvas」タグの色の指定方法は、具体的には以下のように記述します。
/* 塗りつぶす色の指定()の例 */
function draw5() {
var canvas = document.getElementById('my-canvas5');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(325, 50);
ctx.lineTo(600, 250);
ctx.lineTo(50, 250);
ctx.closePath();
ctx.fillStyle='rgb(255, 0, 0)';//赤
ctx.fill();
}
「canvas」タグの色の透明化の指定
「canvas」タグの指定した色を透明化したい場合は、 「rgba」で指定します。( )内の4桁目の数字(=0.7)が、 透明化の数値です。
ctx.fillStyle=color(塗りつぶす色)='rgba(255, 0, 0,0.7) ';//赤
「0」=完全な透明で、「1」=透明化しない数値です。
/* 透明化の指定()の例 */
function draw6() {
var canvas = document.getElementById('my-canvas6');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(325, 10);
ctx.lineTo(640, 290);
ctx.lineTo(10, 290);
ctx.closePath();
ctx.fillStyle='rgba(255, 0, 0, 0.7)';//赤
ctx.fill();
}
図形に影を指定するの例
/* 図形に影を指定するの例 */
function draw5() {
var canvas = document.getElementById('my-canvas5');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.shadowBlur=10;
ctx.shadowColor='#000000';
ctx.shadowOffsetX=10;
ctx.shadowOffsetY=10;
ctx.beginPath();
ctx.fillStyle='rgba(255, 0, 0, 0.7)';//赤
ctx.fillRect(10, 10, 630, 280);
}