線形のグラデーションの作成
「canvas」タグは、図を表したい場合に使用するhtml5のタグです。
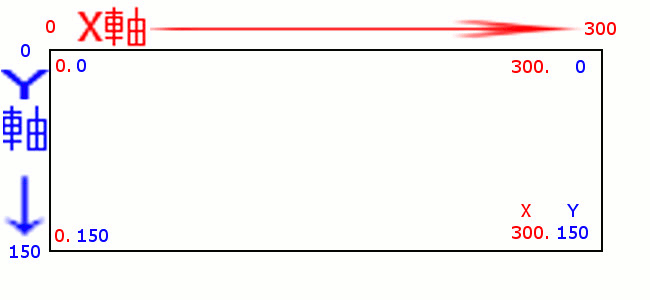
「canvas」は、「X軸=横方向」と「Y軸=縦方向」を基本にして、 位置や範囲を指定します。
「canvas」タグで□形を作成する場合は、「canvas」の範囲の左上の角(=点を)「0」として基準にします。 その「0」から「X軸=横方向」へ「○○px」と「Y軸=縦方向」」へ「○○px」というかたちで、 作りたい図形の左上の「0」の位置を指定します。
次に、作りたい図形のその「0」の位置から「X軸=横方向」へ「○○px」と「Y軸=縦方向」」へ「○○px」というかたちで、 作りたい図形の範囲を指定します。

具体的な位置と範囲の指定方法
まず、「canvas」タグをhtml文書の配置したい位置に記述します。
<canvas id="my-canvas1" width="650" height="300"></canvas>
ここでは、「canvas」タグの範囲の幅が650pxで高さが300pxということになります。
「canvas」自体の配置やボーダーは、CSSに普通に記述します。
canvas {
margin-left: 17px;
border: solid thin red;
}
次に、html文書の<head>~</head>内の<script>~</script>内に、 その「canvas」タグの情報を設定します。
<script>
onload = function() {
draw1();
};
/* 線形のグラデーションの作成の例 */
function draw1() {
var canvas = document.getElementById('my-canvas1');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
/* グラデーション領域をセット */
var grad = ctx.createLinearGradient(0,0, 0,300);
/* グラデーション終点のオフセットと色をセット */
grad.addColorStop(0,'rgb(192, 80, 77)'); // 赤
grad.addColorStop(0.5,'rgb(155, 187, 89)'); // 緑
grad.addColorStop(1,'rgb(128, 100, 162)'); // 紫
/* グラデーションをfillStyleプロパティにセット */
ctx.fillStyle = grad;
/* 矩形を描画 */
ctx.rect(0,0, 650,300);
ctx.fill();
}
</script>
まずは、「canvas」タグのIDを指定します。
var canvas = document.getElementById('my-canvas1');
の中の「my-canvas1」の部分が、今回の例での「canvas」タグのIDです。 ( このIDは、任意で決めます。)
IDは、一箇所につき一つとなります。 一つのIDで、複数の「canvas」タグを使用する事はできません。 一つのIDで、一箇所の「canvas」タグを使用します。
上から下への線形のグラデーションの例
具体的な位置と範囲の指定方法は、
var grad = ctx.createLinearGradient(0,0, 0,300);
の部分の、createLinearGradientの( )の中の数値を( 「0」=X0, 「0」=Y0,>グラデーションの開始位置(赤)で、
「0」=X0, 「300」=Y300,>グラデーションの終了位置(青) )と指定します。
上記のようにhtml文書に正しく記述して、「canvas」タグを使用すると、 下の図のようになります。
左から右への線形のグラデーションの例
具体的な位置と範囲の指定方法は、
var grad = ctx.createLinearGradient(0,0, 650,0);
の部分の、createLinearGradientの( )の中の数値を( 「0」=X0, 「0」=Y0,>グラデーションの開始位置(赤)で、
「650」=X650, 「0」=Y0,>グラデーションの終了位置(青) )と指定します。
上記のようにhtml文書に正しく記述して、「canvas」タグを使用すると、 下の図のようになります。
左上から右下への斜めの線形のグラデーションの例
具体的な位置と範囲の指定方法は、
var grad = ctx.createLinearGradient(0,0, 650,300);
の部分の、createLinearGradientの( )の中の数値を( 「0」=X0, 「0」=Y0,>グラデーションの開始位置(赤)で、
「650」=X650, 「300」=Y300,>グラデーションの終了位置(青) )と指定します。
上記のようにhtml文書に正しく記述して、「canvas」タグを使用すると、 下の図のようになります。
下記は、三種類のグラデーションを一枚の「canvas」に記述した一例です。
/* 線形のグラデーションの作成の例 */
function draw5() {
var canvas = document.getElementById('my-canvas5');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
/* グラデーション領域をセット */
var grad = ctx.createLinearGradient(27,60, 27,240);
/* グラデーション終点のオフセットと色をセット */
grad.addColorStop(0,'rgb(192, 80, 77)'); // 赤
grad.addColorStop(0.5,'rgb(155, 187, 89)'); // 緑
grad.addColorStop(1,'rgb(128, 100, 162)'); // 紫
/* グラデーションをfillStyleプロパティにセット */
ctx.fillStyle = grad;
/* 矩形を描画 */
ctx.rect(27,60, 180,180);
ctx.fill();
ctx.beginPath();
/* グラデーション領域をセット */
var grad = ctx.createLinearGradient(235,60, 415,60);
/* グラデーション終点のオフセットと色をセット */
grad.addColorStop(0,'rgb(192, 80, 77)'); // 赤
grad.addColorStop(0.5,'rgb(155, 187, 89)'); // 緑
grad.addColorStop(1,'rgb(128, 100, 162)'); // 紫
/* グラデーションをfillStyleプロパティにセット */
ctx.fillStyle = grad;
/* 矩形を描画 */
ctx.rect(235,60, 180,180);
ctx.fill();
ctx.beginPath();
/* グラデーション領域をセット */
var grad = ctx.createLinearGradient(443,60, 623,240);
/* グラデーション終点のオフセットと色をセット */
grad.addColorStop(0,'rgb(192, 80, 77)'); // 赤
grad.addColorStop(0.5,'rgb(155, 187, 89)'); // 緑
grad.addColorStop(1,'rgb(128, 100, 162)'); // 紫
/* グラデーションをfillStyleプロパティにセット */
ctx.fillStyle = grad;
/* 矩形を描画 */
ctx.rect(443,60, 180,180);
ctx.fill();
}
上記のようにhtml文書に正しく記述して、「canvas」タグを使用すると、 下の図のようになります。
円形のグラデーションの作成
次に、二種類の円形グラデーションの解説をします。
二種類といっても、グラデーションの領域の形が違うだけで、 グラデーションの開始位置と終了位置の指定方法は同じです。
<script>
onload = function() {
draw1();
draw2();
};
/* 円形のグラデーションの作成の例 */
function draw2() {
var canvas = document.getElementById('my-canvas2');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
/* グラデーション□形領域をセット */
var grad = ctx.createRadialGradient(160,150,75,160,150,150);
/* グラデーション終点のオフセットと色をセット */
grad.addColorStop(0,'red'); // 赤
grad.addColorStop(0.5,'yellow'); // 黄
grad.addColorStop(1,'blue'); // 青
/* グラデーションをfillStyleプロパティにセット */
ctx.fillStyle = grad;
/* 矩形を描画 */
ctx.rect(10,10, 300,280);
ctx.fill();
ctx.beginPath();
/* グラデーション円形領域をセット */
var grad = ctx.createRadialGradient(490,150,30,490,150,150);
/* グラデーション終点のオフセットと色をセット */
grad.addColorStop(0,'red'); // 赤
grad.addColorStop(0.5,'yellow'); // 黄
grad.addColorStop(1,'blue'); // 青
/* グラデーションをfillStyleプロパティにセット */
ctx.fillStyle = grad;
ctx.arc(490, 150, 150, 0, Math.PI*2, false);
ctx.fill();
}
</script>
「canvas」タグをhtml文書の配置したい位置に記述します。
<canvas id="my-canvas2" width="650" height="300"></canvas>
グラデーション□形領域をセット
下の「canvas」画像の左側の円形グラデーションは、 グラデーションの領域が□形です。
var grad = ctx.createRadialGradient(160,150,75,160,150,150);
の部分の( )の中の数値は、(「160」=X0~X160の距離,「150」=Y0~Y150の距離,
「75」=グラデーションの開始半径,(赤)
「160」=X0~X160の距離,「150」=Y0~Y150の距離,
「150」=グラデーションの終了半径)(青)です。
ctx.rect(10,10, 300,280);
の部分で、□形の領域を指定しています。
グラデーション円形領域をセット
下の「canvas」画像の右側の円形グラデーションは、 グラデーションの領域が円形です。
var grad = ctx.createRadialGradient(490,150,30,490,150,150);
の部分の( )の中の数値は、(「490」=X0~X490の距離,「150」=Y0~Y150の距離,
「30」=グラデーションの開始半径,(赤)
「490」=X0~X490の距離,「150」=Y0~Y150の距離,
「150」=グラデーションの終了半径)(青)です。
ctx.arc(490, 150, 150, 0, Math.PI*2, false);
の部分で、円形の領域を指定しています。