| Gimp-user | Ubuntu freak | Linux Mint | Elegant Aura |
|---|---|---|---|

|

|

|

|
html5について
10分で分かる「HTML5」講座
使用ソフト
「Terapad」 ・「CrescentEve」 ・「HeTeMuLu Creator」がおすすめです。
特に、「HeTeMuLu Creator」が最強です。 「InternetExplorer」・「Firefox」・「GoogleChrome」・「Safari」・「Opera」の各主要ブラウザでプレビュー(確認)できて、 その他の機能もこれで十分です。 これを使えば使うほどこのソフトの良さが実感できます。
Wordpress等の「WYSIWYG」系のソフトは、ワープロ感覚で手軽にホームページを作成できますが、 一長一短有りよく考えてから使用した方がいいのではないかと思います。
「WYSIWYG」系のソフトは、最初に覚えるのに時間がかかり、 また、いったん覚えてしまうと「html文書」と「CSS」の絡みが解らなくなるケースが多いのです。
「WYSIWYG」系のソフトは、実際には便利な反面無駄なソースが多く、 一般的には昔ながらの「tableレイアウト」を多用しているソフトが多く、 レイアウトが崩れやすく、また、いったんレイアウトが崩れると修正が厄介です。
基本的な「html文書」と「CSS」ができるまでは、少し時間がかかいますが、 その基本さえ完成すれば後の作業はエディタで十分です。 原稿を記載する場合等は、かえって「Terapad」の方が軽い操作感で実力を発揮します。
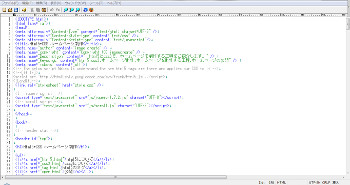
Terapad

|
| *画像をクルックすると拡大します。 |
Terapadは、「html」文書を作成してホームページを制作できますが、 主に「html」文書の部分的な編集に向いています。
原稿を書く時などは、「メモ帳」感覚で軽快に動作して、作業が効率良く進行します。
「Terapad」のすごいところは、フリーでシンプルなソフトですが「htmlファイル」と「CSSファイル」はもちろん 「JavaScriptのJSファイル」や「CGIのファイル」にも対応しています。
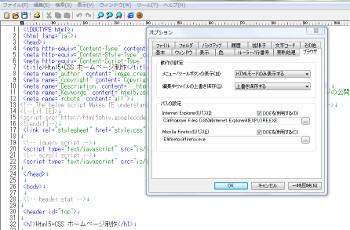
ブラウザで確認

|
| *画像をクルックすると拡大します。 |
Terapadでは、「InternetExplorer」と「Firefox」で「html」文書の プレビューを確認できます。
設定方法は、「表示」>「オプション」>「ブラウザ」をクリックして、 「InternetExplorer」と「Firefox」の「.exeファイル」のパスを設定すると、「ブラウザ」でプレビューできます。
ブラウザで確認する場合は、Terapadで「html」文書を開くと ツールバーに「InternetExplorer」と「Firefox」のアイコンが 表示されるので、そのアイコンをクリックするとプレビューできます。
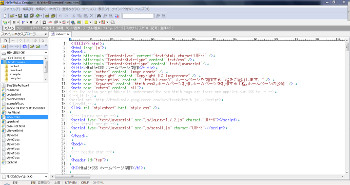
HeTeMuLu Creator

|
| *画像をクルックすると拡大します。 |
HeTeMuLu Creatorは、複数の「html」文書(=サイト)を総合的に管理できます。
左側のフォルダ管理のツリーから、フォルダとファイルをクリックしてすぐに「編集」できます。 「編集」を終えたら左上の「上書き保存」のアイコンをクリックすれば、「上書き保存」完了です。
左側のフォルダ管理のツリーから、複数のファイルをクリックして選択すると、 右側にタグ形式でファイルが追加されます。 その画面の上のタグをクリックして、ファイルを瞬時に切り替えられて、 平行作業も簡単です。
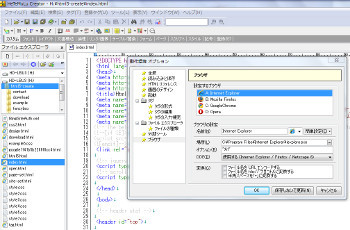
ブラウザで確認

|
| *画像をクルックすると拡大します。 |
HeTeMuLu Creatorでは、「InternetExplorer」と「Firefox」も含めて合計四種類のWEBブラウザで、 プレビュー(=確認)できます。
設定方法は、「表示」>「動作環境オプション」>「ブラウザ」をクリックして、 「InternetExplorer」・「Firefox」等の「.exeファイル」のパスを設定すると、「ブラウザ」でプレビューできます。
ブラウザで確認する場合は、「ツール」>「ブラウザプレビュー」をクリックして、 「ブラウザ」を選択してプレビューします。
四種類のWEBブラウザで確認してうまく「html文書」が反映されない場合は、 「html文書」のどこかが間違っています。だいたいが、単純なスペリングミスや「>」を閉じていない場合等が多いです。
四種類のWEBブラウザで確認して画面がおかしい場合は、 そのおかしい場所・位置の「html文書」をよく確認すると、必ず間違いが見つかります。
「HeTeMuLu Creator」を使い慣れると、四種類のWEBブラウザが「html文書」のミスを教えてくれるという感じになります。
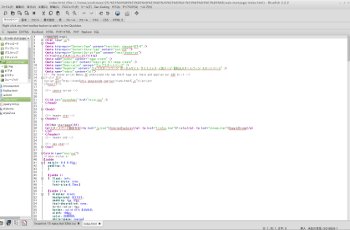
Bluefish(Linux)

|
| *画像をクルックすると拡大します。 |

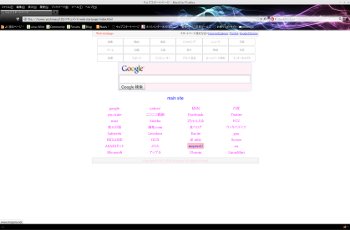
|
| *画像をクルックすると拡大します。 |
「Linux」では、「Bluefish」という「html5」仕様のエディターが有ります。
「Firefox」で「html文書」をプレビューできて、フル装備・高性能です。 ( ただし、IEでのプレビューはできません。)
html5の基本文書の作成
まずは、基本的な「html5」の文書を作成します。
<head>部分の書き方
html5の先頭部分
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />(「VIDEO」を利用する場合のみ)
と記入ます。(これまでよりも、すごくシンプルです!)
ホームページのタイトル
何よりもホームページの「タイトル」を決めましょう。
”単純に!わかりやすく!短めに!”が基本です。
<title>タイトル</title>
のように、タイトルのタグで囲みます。
ホームページの製作者
次に、製作者を記入します。
<meta name="author" content="製作者" />
metaタグで記入ます。
ホームページのコピーライト
次に、コピーライトを記入します。
<meta name="copyright" content="Copyright (C) 製作者" />
metaタグで記入ます。
サイトの紹介文
次に、紹介文を記入します。
<meta name="Description" content=" 長すぎず短めに紹介文をここに記入します。" />
metaタグで記入ます。
ホームページのキーワード
次に、キーワードを記入します。
<meta name="Keywords" content="キーワードを5つくらい「,」で区切ります。" />
metaタグで記入ます。
SEO対策
次に、検索エンジンロボットにクロールされるように下記を記入します。
<meta name="robots" content="all">
metaタグで記入ます。
InternetExplorerに対応するようにコメントアウトします。
<-- The below script Makes IE understand the new html5 tags are there and applies our CSS to it -->
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
スタイルシート
<link rel="stylesheet" href="style2.css" />
と記入して、スタイルシートにリンクを貼ります。
html5の先頭部分
</head>
と記入して、<head>部分を閉じます。
次は、<body>の開始です。
<body>部分の書き方
次に、<body>部分を記載します。
<body>部分の開始
<body>
と記入します。
<header>部分
<header> ~ </header>
と記入して囲います。
<nav>部分
<nav> ~ </nav>
と記入して囲います。
<article>部分
<article> ~ </article>
と記入して囲います。
<footer>部分
<footer> ~ </footer>
と記入して囲います。
</body>を閉じます。
</body>
と記入して、<body>部分を閉じます。
</html>を閉じます。
</html>
と記入して、<html>部分を閉じて「html5」の基本的な文書終了です。
<html5>の基本文書
これらを通して記載すると、下記のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript"/>
<title>タイトル</title>
<meta name="author" content="製作者" />
<meta name="copyright" content="Copyright (C) 製作者" />
<meta name="Description" content=" 長すぎず短めに紹介文をここに記入します。" />
<meta name="Keywords" content="キーワードを5つくらい「,」で区切ります。" />
<meta name="robots" content="all">
< -- The below script Makes IE understand the new html5 tags are there and applies our CSS to it -->
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<link rel="stylesheet" href="style2.css" />
</head>
<body>
<header> ~ </header>
<nav> ~ </nav>
<article> ~ <!-- 更新可能部分 開始 ▼ -->
<hgroup> ~ </hgroup>
<section> ~ </section>
<!-- 更新可能部分 終了 ▲--> ~ </article>
<footer> ~ </footer>
</body>
</html>
上記のように非常にシンプルな構成となっています。
<article>・<hgroup>・<section>のサイズや色やボーダーや背景を変えたい場合は、 <ID>を指定します。
<article id="任意のID名">・<hgroup id="任意のID名">・<section id="任意のID名">
スペリングミスの無いように、出来上がったならば拡張子を「.html」ファイルとして名前を付けて保存します。 (html5の文字コードは、「UTF-8」です。)