canvasタグ→□形の作成
「canvas」タグは、図を表したい場合に使用するhtml5のタグです。
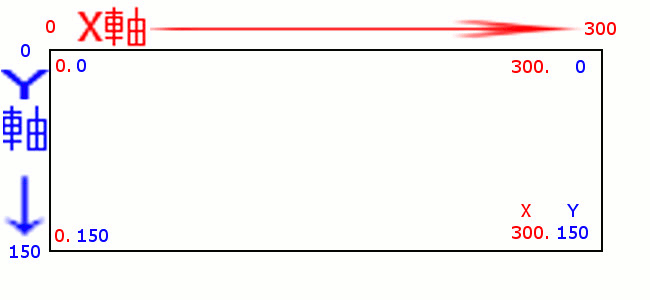
「canvas」は、「X軸=横方向」と「Y軸=縦方向」を基本にして、 位置や範囲を指定します。

「canvas」タグで□形を作成する場合は、「canvas」の範囲の左上の角(=点を)「0」として基準にします。 その「0」から「X軸=横方向」へ「○○px」と「Y軸=縦方向」」へ「○○px」というかたちで、 作りたい図形の左上の「0」の位置を指定します。
次に、作りたい図形のその「0」の位置から「X軸=横方向」へ「○○px」と「Y軸=縦方向」」へ「○○px」というかたちで、 作りたい図形の範囲を指定します。

具体的な位置と範囲の指定方法
まず、「canvas」タグをhtml文書の配置したい位置に記述します。
<canvas id="my-canvas1" width="650" height="300"></canvas>
ここでは、「canvas」タグの範囲の幅が650pxで高さが300pxということになります。
「canvas」自体の色やボーダーは、CSSに普通に記述します。
canvas {
margin-left: 17px;
background-color: #(色の番号);
border: solid thin red;
}
次に、html文書の<head>~</head>内の<script>~</script>内に、 その「canvas」タグの情報を設定します。
<script>
onload = function() {
draw1();
};
/* fillRect(X,Y,W,H)の例 */
function draw1() {
var canvas = document.getElementById('my-canvas1');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillRect(10, 10, 630, 280);
}
</script>
まずは、「canvas」タグのIDを指定します。
var canvas = document.getElementById('my-canvas1');
の中の「my-canvas1」の部分が、今回の例での「canvas」タグのIDです。 ( このIDは、任意で決めます。)
IDは、一箇所につき一つとなります。 一つのIDで、複数の「canvas」タグを使用する事はできません。 一つのIDで、一箇所の「canvas」タグを使用します。
具体的な位置と範囲の指定方法は、
ctx.fillRect( 10, 10, 630, 280); /* □形を塗りつぶす(位置,範囲) */
の部分の、( 10, 10, 630, 280)の数値です。
( )の中の( 10=X0~X10, 10=Y0~Y10, 630=□の幅, 280=□の高さ)という事になります。
( )の中を
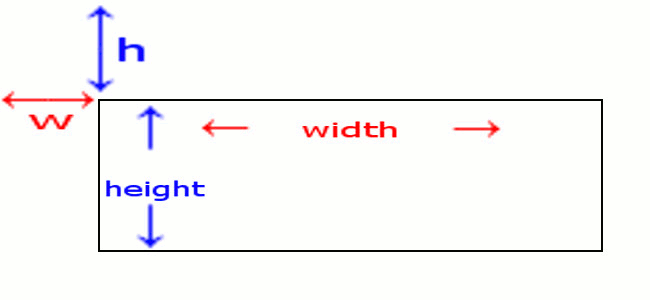
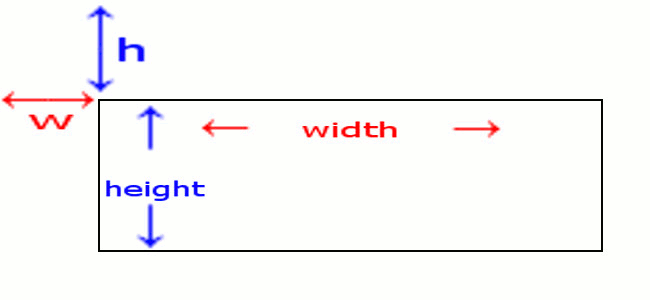
{ X0~の距離(=W), → Y0~の距離(=h), → □の幅(=width), → □の高さ(=height)}
という順番で、位置と範囲の数値を指定します。
X0~の距離(=W), → Y0~の距離(=h), → □の幅(=width), → □の高さ(=height)

上記のようにhtml文書に正しく記述して、「canvas」タグを使用すると、 下の図のようになります。
<canvas id="my-canvas1" width="650" height="300"></canvas>
「canvas」タグの色の指定
枠線の色の指定
「canvas」タグの色の指定方法は、「Style」属性で「RGB標記」で指定します。 (*16進法の「#ff0000」でも大丈夫です。)
ctx.strokeStyle=color(枠線の色)='rgb(255, 0, 0) ';//赤
ctx.strokeStyle=color(枠線の色)='#ff0000';//赤
色を指定しない場合は、「黒」になります。
「canvas」タグの色の指定方法は、具体的には以下のように記述します。
/* stroke(枠線の色)の例 */
function draw4() {
var canvas = document.getElementById('my-canvas4');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.strokeStyle='rgb(255, 0, 0)';//赤
ctx.strokeRect(10, 10, 630, 280);
}
塗りつぶす色の指定
「canvas」タグの色の指定方法は、「Style」属性で「RGB標記」で指定します。 (*16進法の「#ff0000」でも大丈夫です。)
ctx.fillStyle=color(塗りつぶす色)='rgb(255, 0, 0) ';//赤
ctx.strokeStyle=color(枠線の色)='#ff0000';//赤
色を指定しない場合は、「黒」になります。
「canvas」タグの色の指定方法は、具体的には以下のように記述します。
/* 塗りつぶす色の指定()の例 */
function draw5() {
var canvas = document.getElementById('my-canvas5');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillStyle='rgb(255, 0, 0)';//赤
ctx.fillRect(10, 10, 630, 280);
}
「canvas」タグの色の透明化の指定
「canvas」タグの指定した色を透明化したい場合は、 「rgba」で指定します。( )内の4桁目の数字(=0.7)が、 透明化の数値です。
ctx.fillStyle=color(塗りつぶす色)='rgba(255, 0, 0,0.7) ';//赤
「0」=完全な透明で、「1」=透明化しない数値です。
/* 透明化の指定()の例 */
function draw6() {
var canvas = document.getElementById('my-canvas6');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillStyle='rgba(255, 0, 0, 0.7)';//赤
ctx.fillRect(10, 10, 630, 280);
}
図形に影を指定するの例
/* 図形に影を指定するの例 */
function draw8() {
var canvas = document.getElementById('my-canvas6');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.shadowBlur=10;
ctx.shadowColor='#000000';
ctx.shadowOffsetX=10;
ctx.shadowOffsetY=10;
ctx.beginPath();
ctx.fillStyle='rgba(255, 0, 0, 0.7)';//赤
ctx.fillRect(10, 10, 630, 280);
}
□形=「Rect」について
次に、
ctx.fillRect( 10, 10, 630, 280);
の部分の「Rect」について解説します。
□形を作成したい場合は、上記の文法のように「Rect」を指定します。
「Rect」を指定する場合、「fillRect」・「strokeRect」・「clearRect」の3種類あります。
ここでは、「fillRect」・「strokeRect」・「clearRect」の3種類の違いを解説します。
fillRect(X,Y,W,H)
「fillRect」(X,Y,W,H)は、X,Yという位置にある、 「幅=W」、「高さ=H」の□形を塗りつぶします。
「fillRect」で色を指定しない場合は、「黒」になります。
ctx.fillRect( 10, 10, 630, 280);
strokeRect(X,Y,W,H)
「strokeRect」(X,Y,W,H)は、X,Yという位置にある、 「幅=W」、「高さ=H」の□形のストローク(=枠線)だけを塗ります。
「strokeRect」で色を指定しない場合は、「黒」になります。
ctx.strokeRect( 10, 10, 630, 280);
clearRect(X,Y,W,H)
「fillRect」(X,Y,W,H)は、X,Yという位置にある、 「幅=W」、「高さ=H」の□形を削除します。 削除された部分は、透明になります。
ctx.fillRect( 10, 10, 630, 280);
ctx.beginPath();
ctx.clearRect( 50, 70, 360, 130);
「fillRect」・「strokeRect」・「clearRect」のコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript"/>
<title>Html5+CSS ホームページ制作 canvasタグ</title>
<!-- The below script Makes IE understand the new html5 tags are there and applies our CSS to it -->
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<script>
onload = function() {
draw1();
draw2();
draw3();
};
/* fillRect(X,Y,W,H)の例 */
function draw1() {
var canvas = document.getElementById('my-canvas1');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillRect(10, 10, 630, 280);
}
/* strokeRect(X,Y,W,H)の例 */
function draw2() {
var canvas = document.getElementById('my-canvas2');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.strokeRect(10, 10, 630, 280);
}
/* clearRect(X,Y,W,H)の例 */
function draw3() {
var canvas = document.getElementById('my-canvas3');
if ( ! canvas || ! canvas.getContext ) { return false; }
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillRect(10, 10, 630, 280);
ctx.beginPath();
ctx.clearRect(50, 70, 360, 130);
}
</script>
</head>
<body>
<article>
<section>
<canvas id="my-canvas1" width="140" height="140"></canvas>
<canvas id="my-canvas2" width="140" height="140"></canvas>
<canvas id="my-canvas3" width="140" height="140"></canvas>
</section>
</article>
<footer>~</footer>
</body>
</html>