| Gimp-user | Ubuntu freak | Linux Mint | Elegant Aura |
|---|---|---|---|

|

|

|

|
サイトの設計
Webサイトの構造設計は、早い段階でどれくらいの手間をかけられるかがポイントとなります。
「サイトの構造設計」は、 建物では、土台部分にあたり、最重視する必要があります。
計画を立てずにただ漠然と作業を進めると、失敗につながる事が多いのです。
Webサイトの構造を決めるステップ
- 情報を分解して目的に沿い「再分類」する
- 訪問者が目的を達成できる「構造」を考える
- 目的別・用途別にサイト構造「パターン」を知る
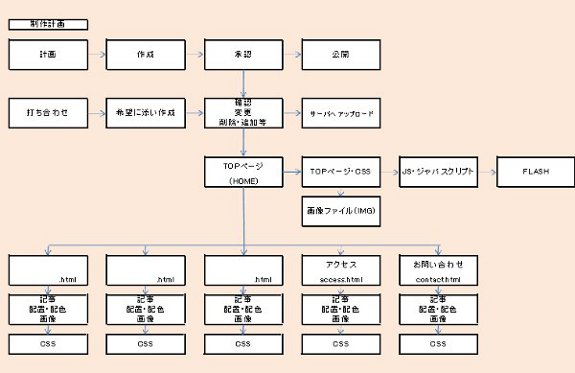
サイトの設計・構成・例 (TOPページ+5ページ分)

|
| *画像をクルックすると拡大します。 |
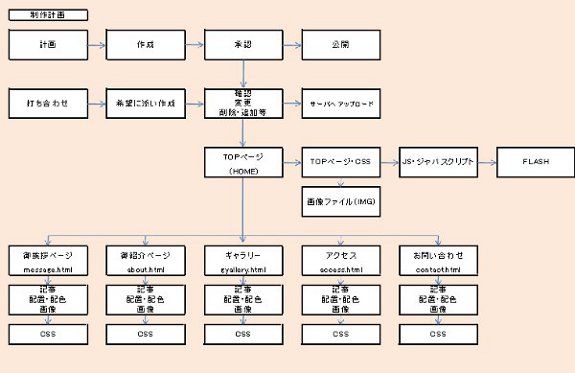
サイトの設計・構成・計画 (TOPページ+5ページ分)
| *画像をクルックすると拡大します。 |
サイトの設計・構成
サイトを作成したい人は、大雑把に全体的なある程度の内容を頭の中に想像しているはずです。
その想像している内容を冷静に分析して、ある程度の「カテゴリー」に分類します。
サイト全体の構成・青写真・設計を計画します。 この設計をおろそかにすると、訳の解らないホームページになってしまいます。
サイト全体の基本的なページ数を決めます。(見栄えはもっと後です。)
サイトの拡大は、後からいつでもできるので、 基本的な特に伝えたい重要なカテゴリーだけを分類します。 (最初からいっぱい考え過ぎるとまとまらないし、 極端な話デザイン等は後からでもいつでも好きなようにリニューアルできます。)